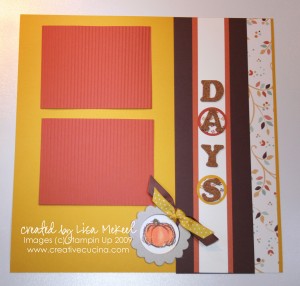
Autumn Days Fall Scrapbook Pages
In the northeast, it’s peak leaf season. The trees are colored with red, yellow, gold, orange, and rust. I tried to use some of those colors in these pages, which I intend to fill with pictures of my daughter playing in a pile of leaves.
These 12×12 pages are made from Crushed Curry textured card stock for the base. Across the bottom half of page 1, I used Autumn Vines DSP. In the center, I layered chocolate chip card stock with Really Rust DSP from Autumn Vines and whisper white. The cork letters were from a craft store. I mounted some of them onto 1 3/8″ Circles layered with 1 1/8″ circle of DSP.
The photo mats are really rust and crushed curry card stock that I ran through the Crimper for some texture, adhered to the page with dimensionals. I made faux photo corners by placing a chocolate chip square underneath the upper corners of the DSP photo mat on page 1.
On page 2, I took a scallop chipboard frame and tied some Chocolate Chip 5/8″ Grosgrain and Crushed Curry Polka Dot grosgrain around it. Underneath, I stamped the pumpkin from Autumn Harvest in Brown stazon ink, and watercolored it with Tangerine Tango ink and my Aquapainter.